因为我之前就有写一些md文件,并且有本地的图片存放处,所以要移植到博客中图片的位置要重新更改,比较麻烦。所以可以采用网络图床的方法,而gitee图床会有防盗链的问题。文末也给出了解决办法。
本文参考:https://zhuanlan.zhihu.com/p/583732805
软件下载
Typora的下载安装和激活可以参考这篇文章或者其他博客,这里主要介绍PicGo的安装过程。
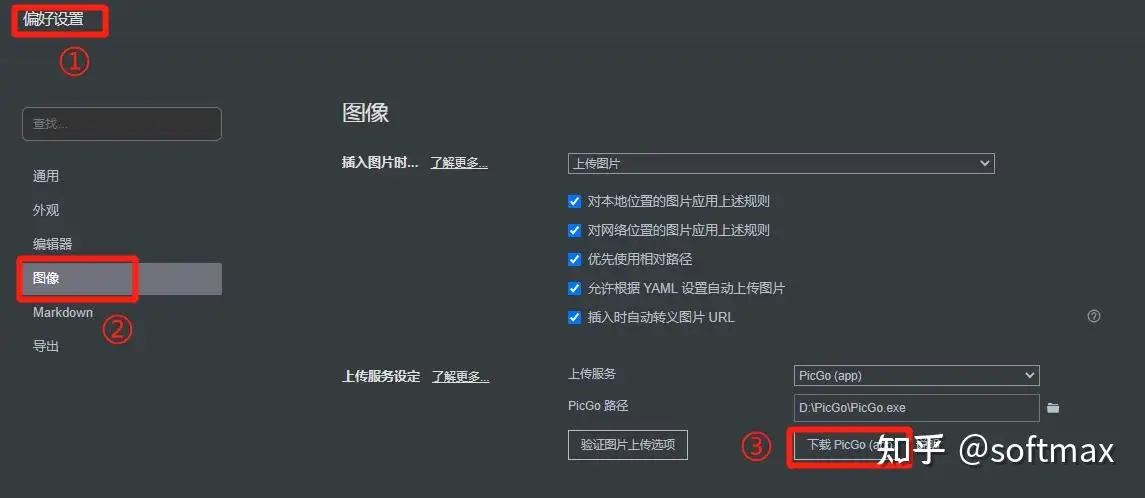
打开Typora,依次单击菜单栏【文件】=>【偏好设置】=>【图像】,会在页面上展示【下载PicGo】按钮,单击即可跳转下载页面。因为这里笔者做了主题颜色的修改,所以软件的背景是深色的,这个基本不影响本文的阅读。

从Typora进入PicGo软件下载界面
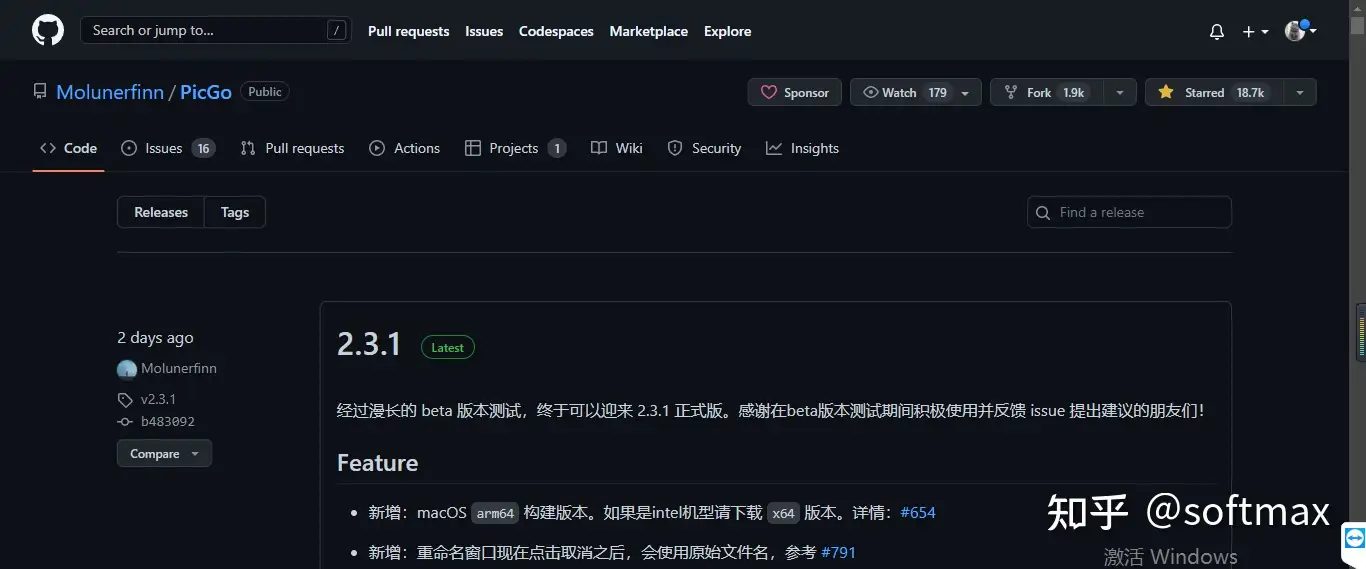
在下载页面中单击【免费下载】,会跳转到github相应网站,下拉可以看到下载链接:例如笔者选择【PicGo-Setup-2.3.1.exe】这一项。

单击免费下载

转向github主页

选择合适的文件进行下载
接下来就是程序安装过程,可以自定义程序的安装路径,这些操作比较简单。
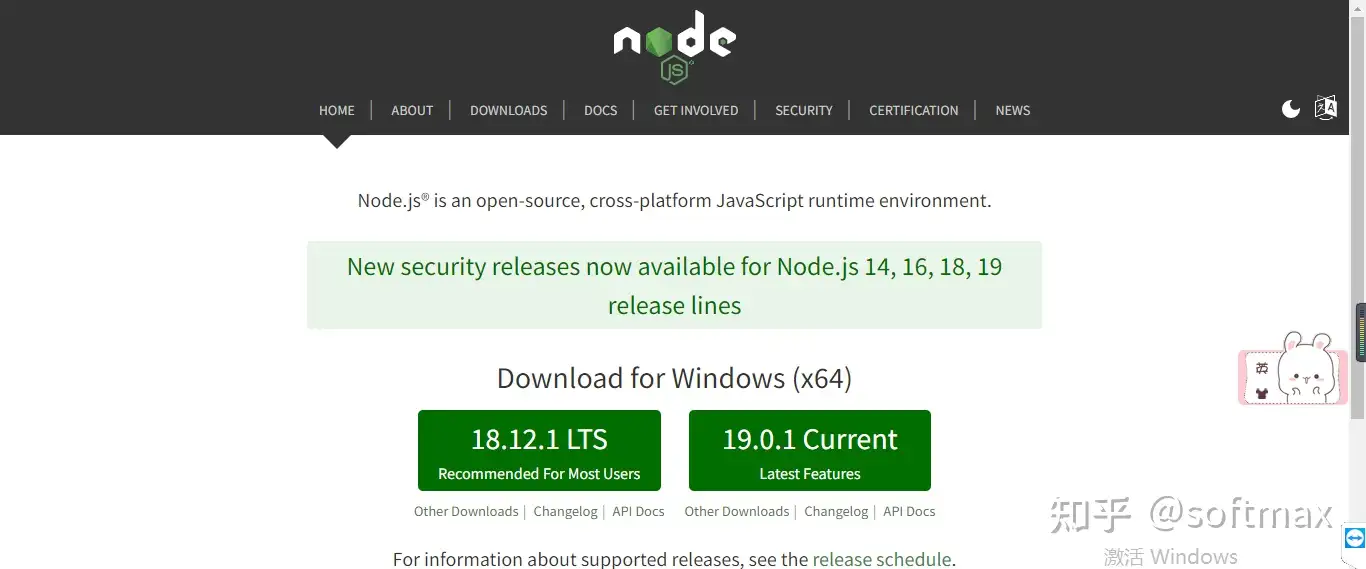
注意如果想要正常使用PicGo,可能还需要安装NodeJS环境,可以下载左侧稳定板,这个过程也是按部就班,按照提示进行安装即可。

nodeJS下载
以上软件安装完毕后,就可以进行仓库的创建。
GiTee账户令牌与仓库创建
Gitee账户的准备工作有以下几项工作需要做:
- 创建账户
- 创建项目(也就是仓库)
- 修改仓库权限为公开
- 生成私人令牌
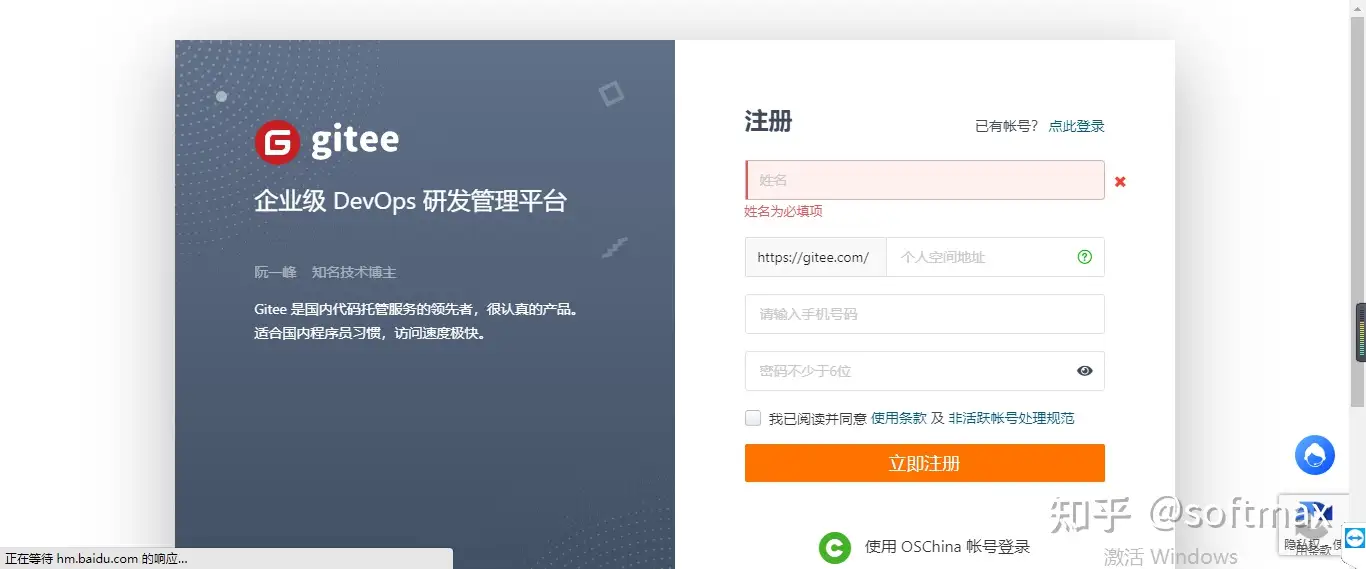
如果读者还没有Gitee账户,需要先创建Gitee账户,如果已有账号,可以直接登录。

Gitee登陆注册页面
然后需要创建一个公开仓库,按照以下操作进行配置。
首先新建仓库

Gitee个人主页
配置仓库相关参数,这里暂时还不能修改仓库权限。

创建仓库
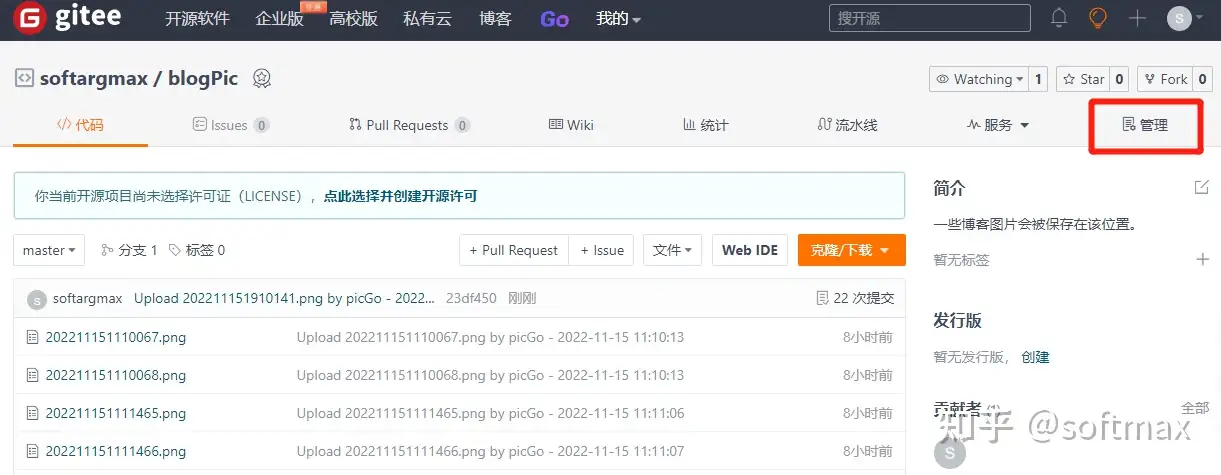
新版Gitee无法再创建时选择权限,需要创建后在仓库设置中选择公开。在仓库界面单击选择【管理】,并且勾选相关单击【确定】。
进入仓库主页。

从个人主页进到仓库主页
进入仓库设置页面。

单击右上角管理按钮
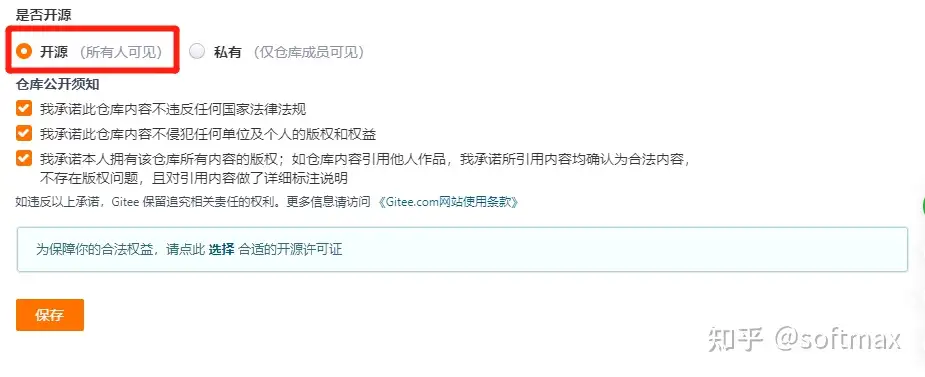
设置仓库权限为开源。

设置为开源
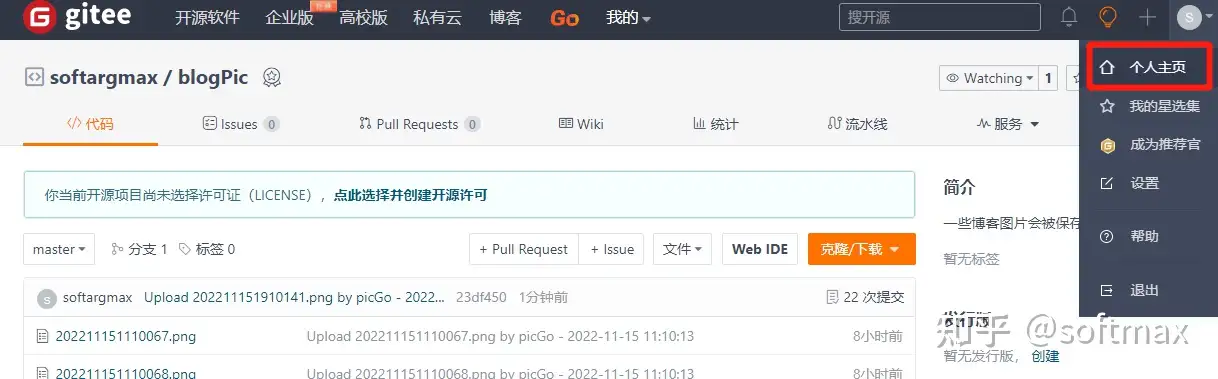
接下来需要设置私人令牌,这个令牌相当于暗号或者密码,外部可以通过这个另外访问到当前账户下的数据,注意明文令牌只展示一次,需要及时保存在粘贴板中,后续要用到。

进入个人主页
进入个人主页设置。

单击个人设置
在设置页面左侧找到【私人令牌】。

左侧单击私人令牌
添加私人令牌。

单击生成新令牌,这里笔者已经有了,所以页面上不是空的
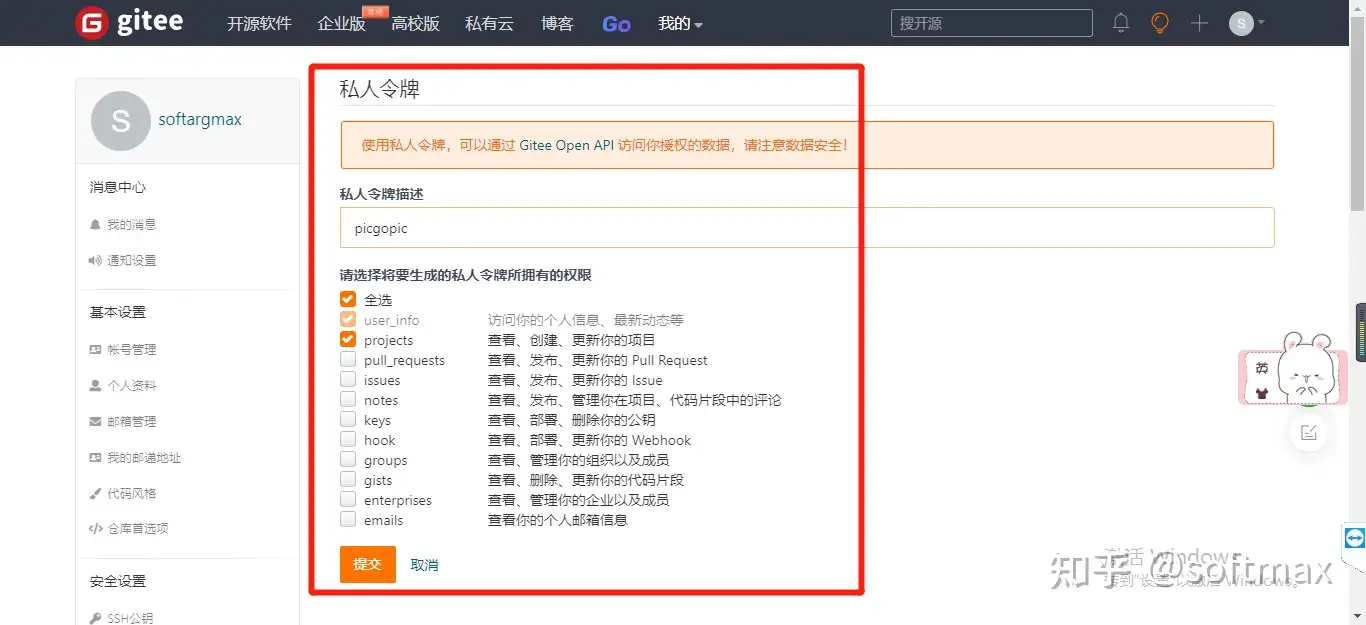
配置私人令牌参数。

创建私人令牌
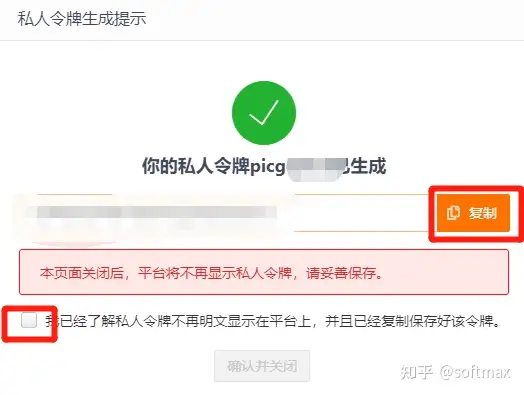
注意令牌明文只展示一次,需要记录下来,后面要用。

私人令牌只出现一次,需要及时记录下来
到此为止,Gitee仓库创建完成,个人的令牌也已经生成,接下来就是要把账户(Gitee用户名和仓库名)和密码(私人令牌)写在PicGo中。
PicGo配置工作
打开PicGo软件,做必要的安装配置。
- 安装gitee-uploader插件
- 设置gitee相关账户、仓库和令牌
- 设置PicGo软件
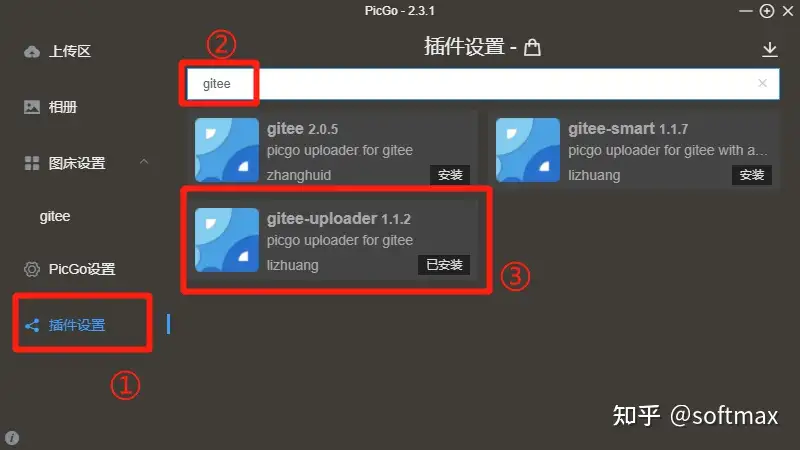
首先需要在【插件设置】中安装gitee插件,搜索gitee-uploader并单击安装,等待几分钟安装完毕。

在PicGo中设置GiteeUploader插件
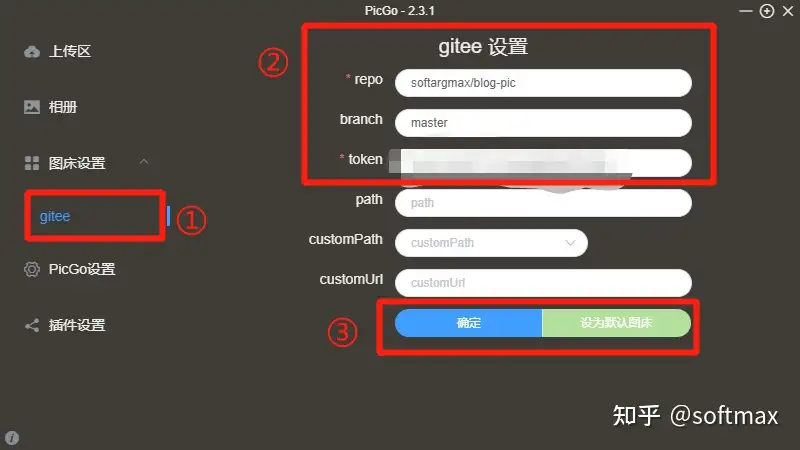
安装后重启PicGo,可以在【图床设置】选项中看到下拉选项【Gitee】,单击并进行配置。

PicGo中Gitee配置
有以下几项:
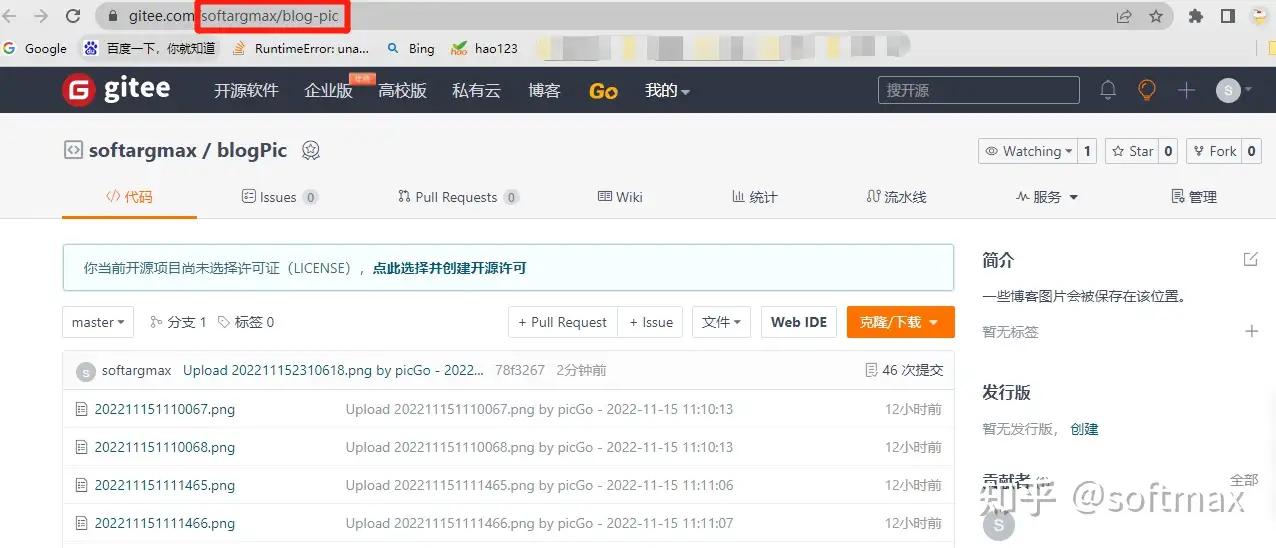
- repo:在自己的Gitee账户下,单击刚刚创建的根目录,在浏览器的当前页面链接中复制最后的账户名和仓库名部分,例如笔者的这一栏填“softargmax/blog-pic”。
- branch:一般选择master
- token:刚才在剪贴板中粘贴的私人令牌,直接复制过来
- 其他:保持默认即可
注意账户名和仓库名要粘贴红色框里面的。

配置完毕后,单击【设为默认图床】和【确定】
对PicGo进行一些其他的设置,正常情况下,【设置Server】中的监听网址保持默认就好。

一些配置

一些配置
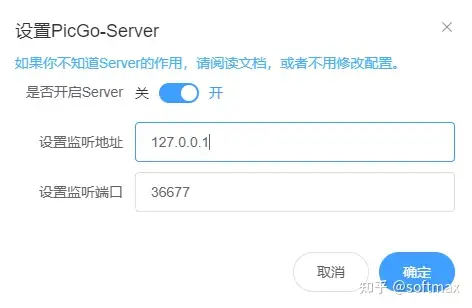
在设置server中,默认应该是这样的IP配置,如果不是就修改成这样。

PicGo的一些设置

配置服务器
Typora配置工作
这是最后一步,配置Typora,主要有以下工作:
- 设置插入图片的时执行的操作为【上传图片】,并设置相应动作
- 配置上传服务为PicGoAPP,并且选择程序所在的安装路径
- 单击相应按钮进行验证测试
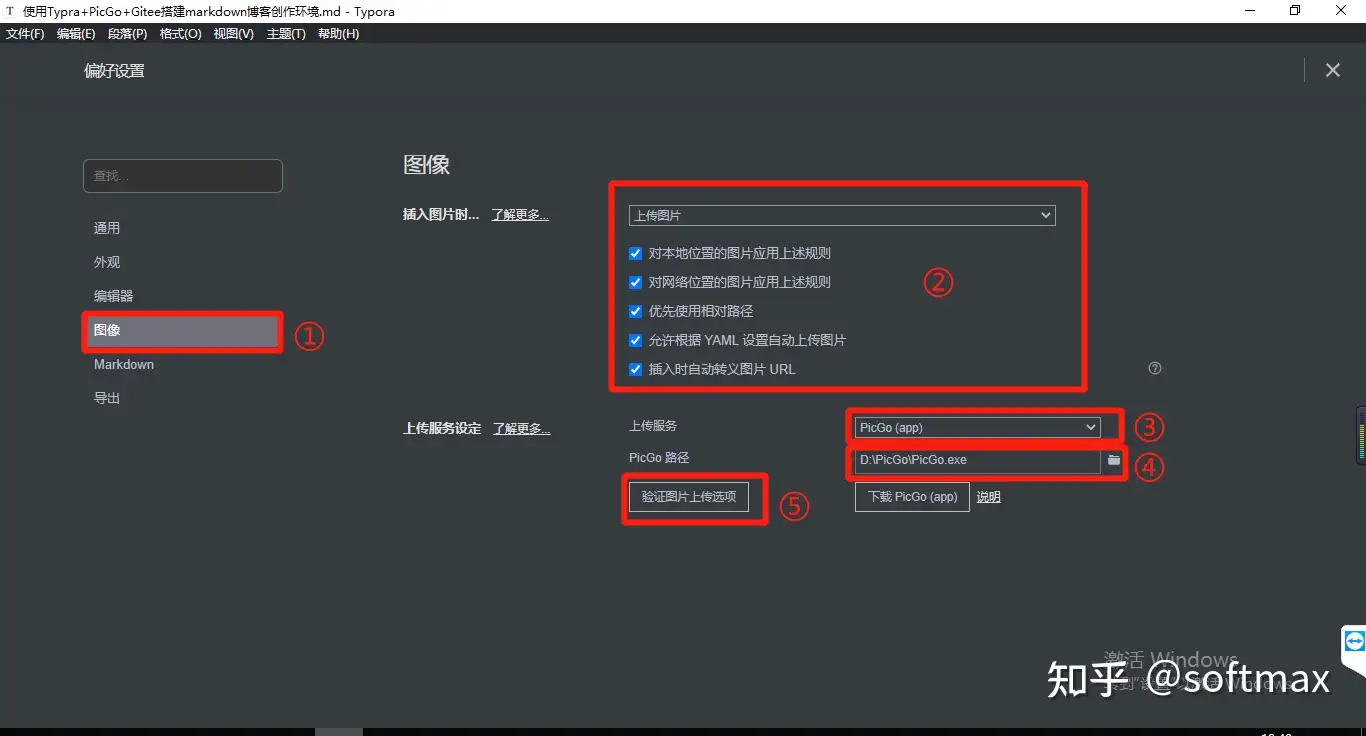
返回刚才打开的PicGo的偏好设置,在【图像】界面进行设置:

配置Typora
设置完成后,可以单击【验证图片上传选项】按钮,证实自己的操作是正确的。

验证图片上传功能
如果出现红色的faild字样,说明以上配置存在错误,可以从以下几个方面排查:
- 检查仓库的权限是否被修改为公有
- 检查PicGo中的Gitee配置是否和账户中的情况一致,尤其是账户名和仓库名要选择从链接中粘出来的而不是别的
- 重启各个软件再次尝试。
如果提示出现successful字样,则说明上述配置成功。具体使用时,有以下现象:
- 在使用Typora编写markdown文档时,不论以何种方式(例如选择本地文件或者其他网页的url文件)添加图片,图片都会自动上传到自己Gitee账户下的仓库中,并且在markdown中将链接地址修改为该图片的Gitee外往访问链接,这些链接是可以通过python或其他方式进行自动爬虫同步本地的,当然也可以自己登录仓库下载,也就意味着本地不需要再保存markdown中用到的图片了。
- 打开仓库,可以看到按照时间戳排序的各个图片文件,可以供用户批量下载备份。
- 在PicGo的【相册】栏目中也会出现通过该软件上传过的图片。
解决博客上传不显示的问题
解决的办法很简单,就是在博客md首段添加
1 | <meta name="referrer" content="no-referrer" /> |
如图所下:

本地图片
其实typora也在本地帮我们备份了一份本地图片,地址在:C:\Users\Lu\AppData\Roaming\Typora\typora-user-images